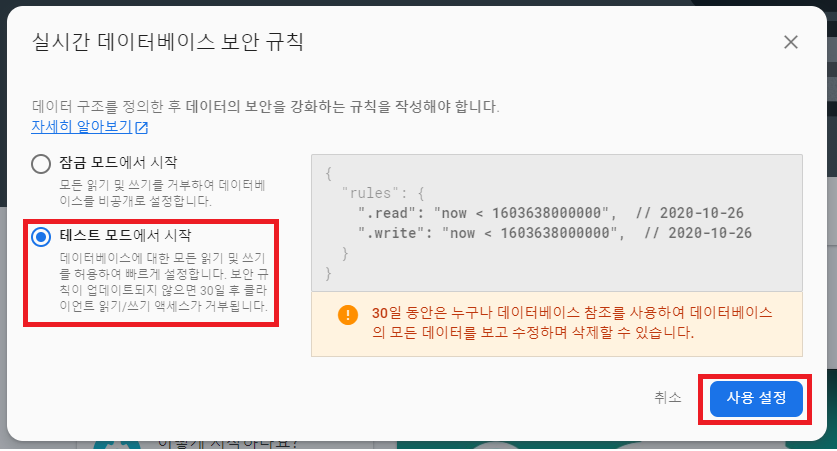
1. 리얼타임 데이터 베이스 생성


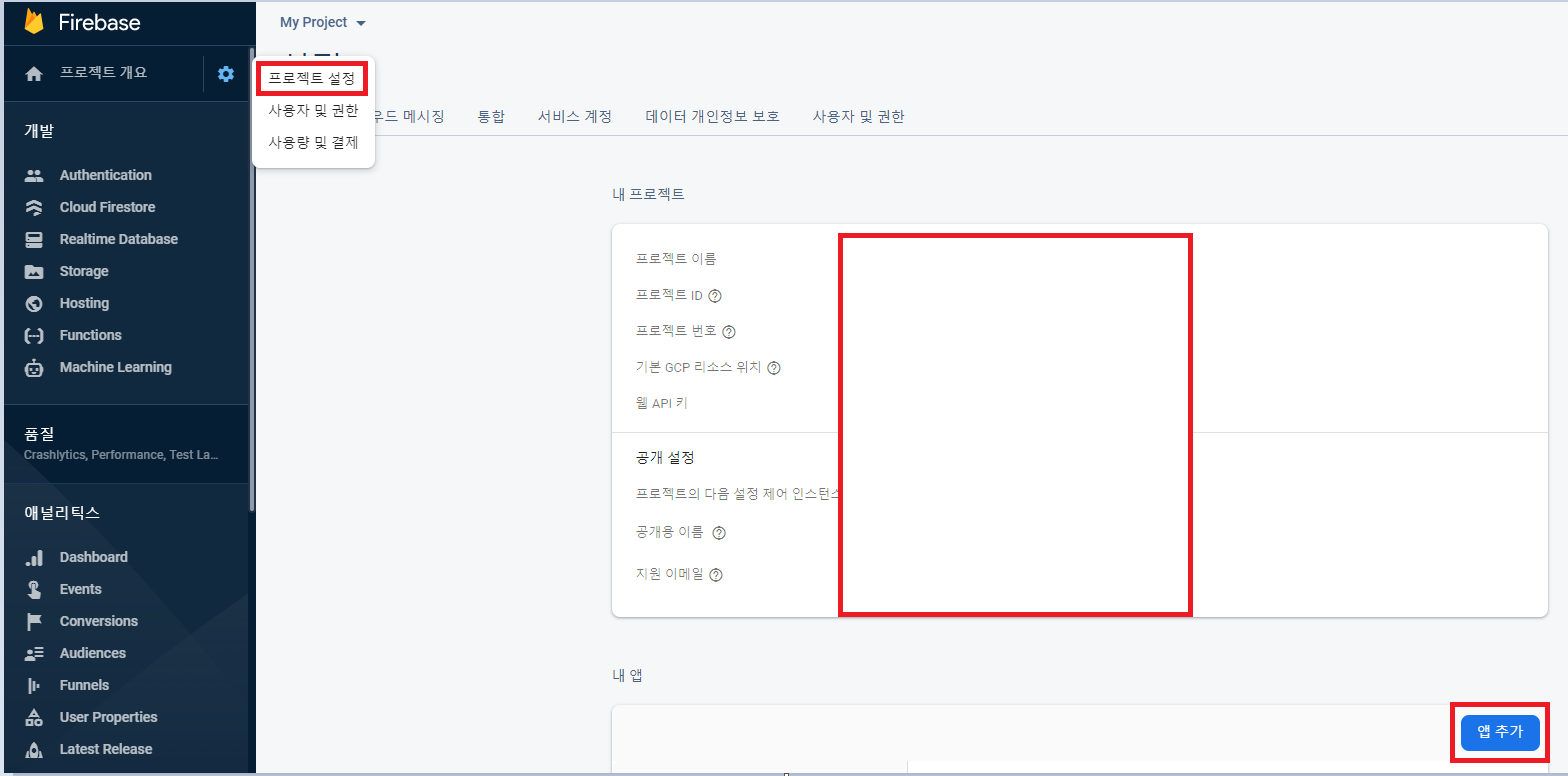
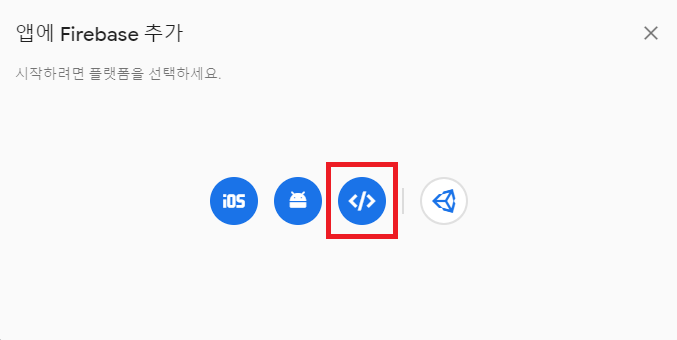
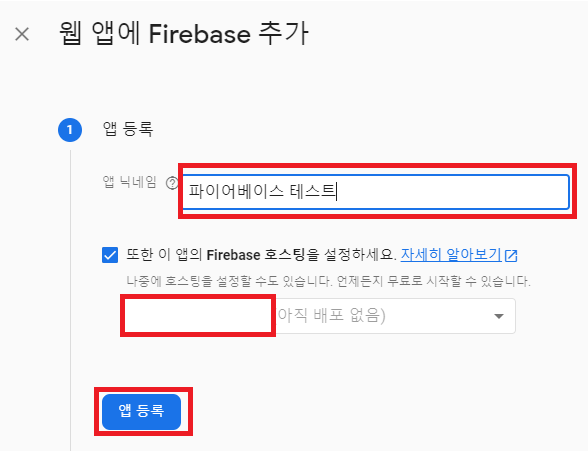
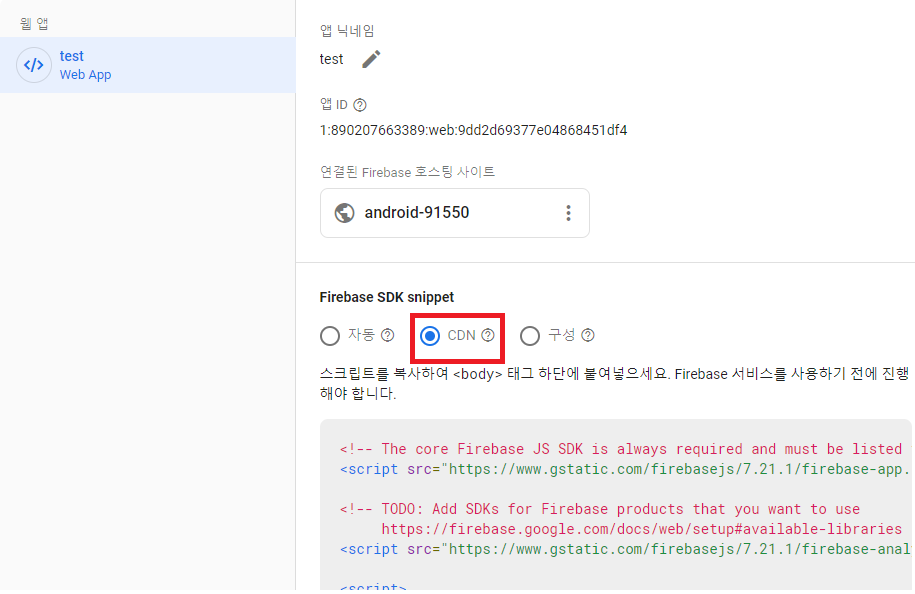
2. 파이어베이스에 앱 추가




3. 테스트 html
*마지막에 해당 CDN 정보 삽입 후 테스트
|
<html> <head> <meta charset="utf-8"> <script src="https://www.gstatic.com/firebasejs/7.2/firebase.js"></script> </head> <body> 파이어베이스 실시간으로 웹페이지 연동하기 </br> Firebase + Realtime + Web <p id="demo">A Paragraph.</p> <pre id="object"></pre> <button type="button" onclick="myFunction()">데이터 쓰기</button>
<script> var firebaseConfig = { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "", measurementId: "" }; // Initialize Firebase firebase.initializeApp(firebaseConfig); firebase.analytics(); // firebase에서 읽기 var demo = document.getElementById("demo"); var preObject = document.getElementById("object"); var dbRef = firebase.database().ref().child("Demo"); //dbRef.on('value',snap => demo.innerHTML = snap.val()); dbRef.on('value',snap => { preObject.innerText = JSON.stringify(snap.val(),null,3); }); </script>
<script> function myFunction() { document.getElementById("demo").innerHTML = "쓰기를 완료"; alert("쓰기 완료");
//firebase에 쓰기 firebase.database().ref('Demo').set({ username: "test", age: 11 }); } </script> </body> </html> |
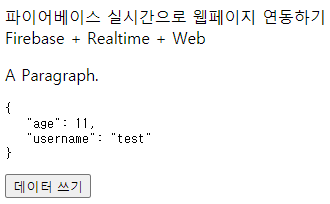
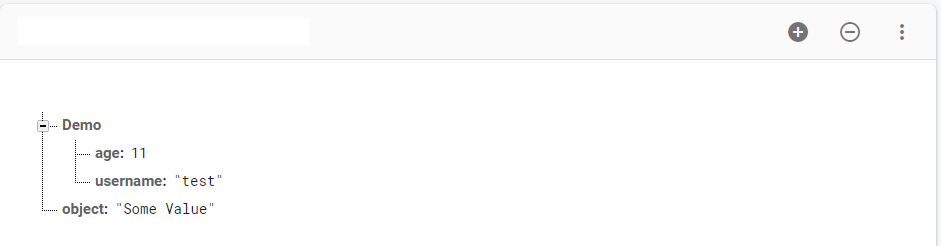
4.테스트 결과


'개발' 카테고리의 다른 글
| [kakao Daum검색] kakao API 사용해서 Daum이미지 가져오기 (0) | 2020.09.27 |
|---|---|
| [YouTube Data API v3] YouTube API 사용해서 검색 데이터 가져오기 (0) | 2020.09.27 |
| [Firebase Cloud Firestore] 스프링 파이어베이스 데이터 베이스 연동 예제 (0) | 2020.09.26 |
| egov 프로젝트 세팅 (0) | 2020.09.16 |
| glide 4 https Image URL Not Working API 16~19 (0) | 2020.08.30 |